微信判断浏览器自动弹出遮罩层 两种方法及代码
第一种:
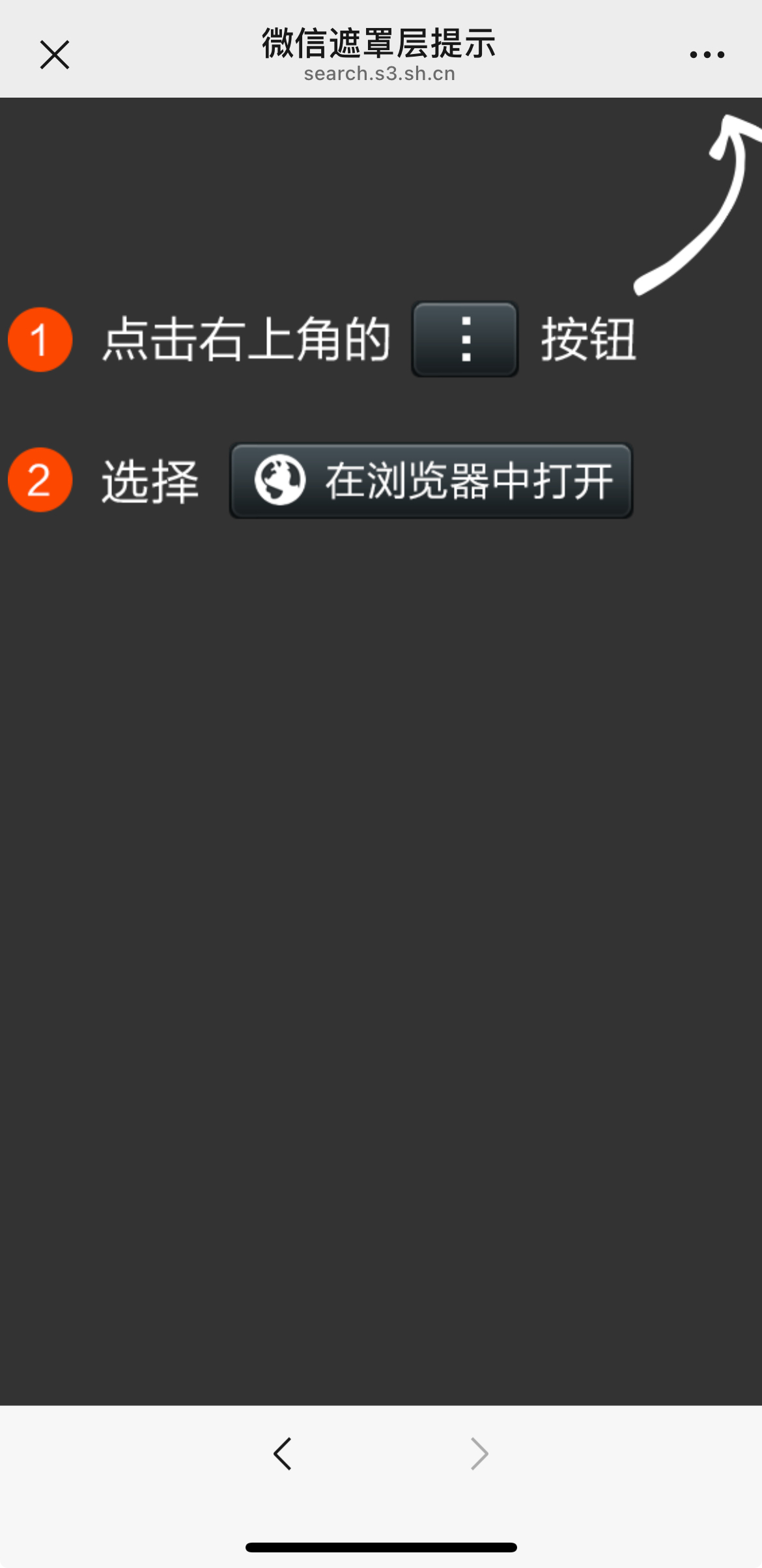
单独做一个遮罩层网页,判断是否是微信浏览器,
如果不是微信浏览器,才跳转到指定页面进行加载。
演示效果页面:https://search.s3.sh.cn
第二种:
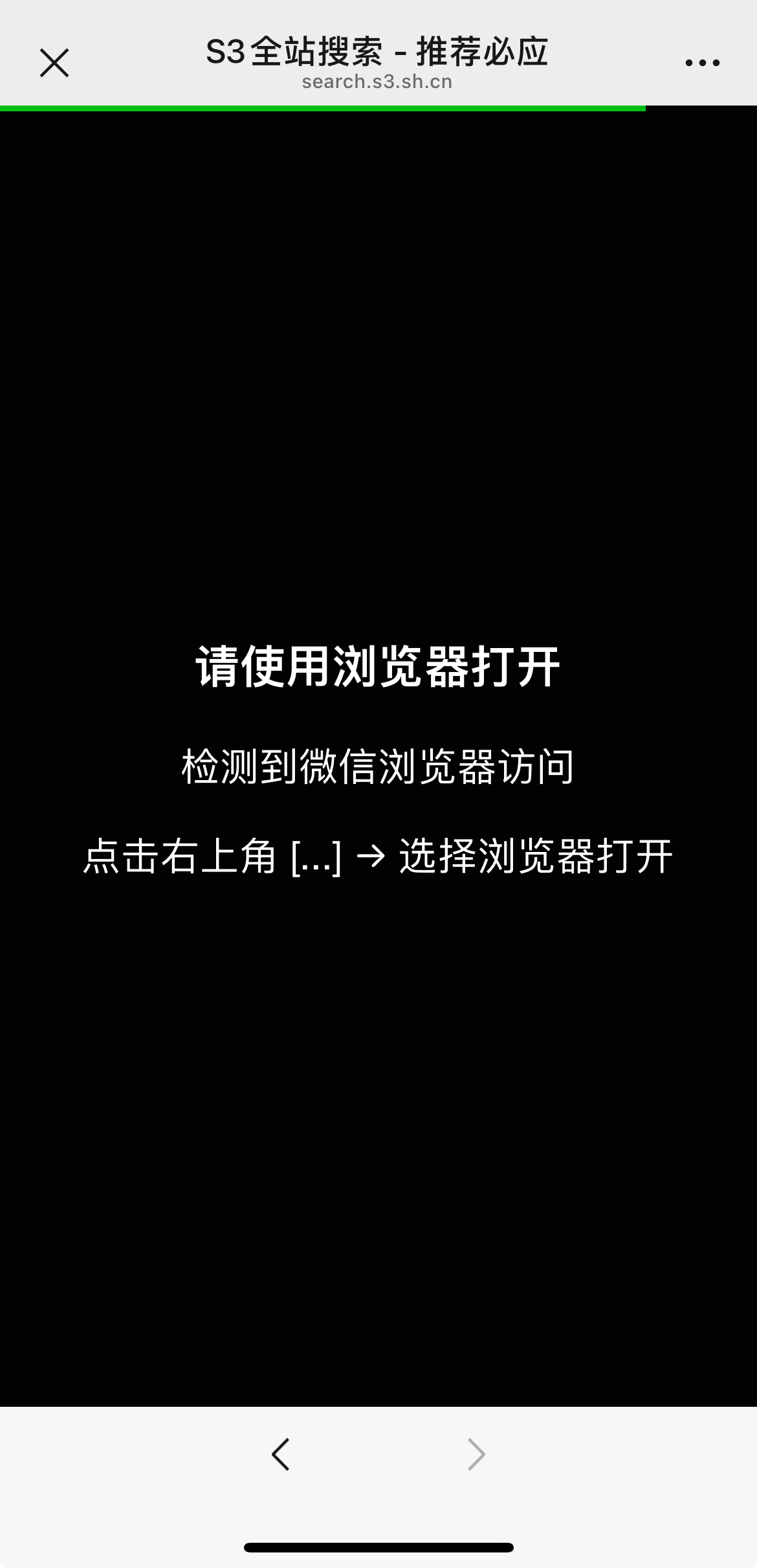
直接在正常页面,判断是否是微信浏览器,
如果不是微信浏览器,就正常显示出网页内容,
否者,就在正常页面上顶置一个遮罩层页面。
演示效果页面:https://search.s3.sh.cn/search.html
根据自己网站实际情况,选择适合自己的方法。
本演示页面逻辑是,第一个判断就是跳转至第二个search.html页面。
代码使用方法:
第一种:
内有2个文件,
一个html页面,直接修需要正常跳转的链接,
一个png文件,就是界面打开进行提示的图片。
第二种:
一段html代码,代码直接放在页面<head></head>之间位置即可。
演示代码在文章尾部按照提示进行下载。
关键字:微信遮罩层
↑↑↑↑↑↑↑↑↑↑↑↑关键字↑↑↑↑↑↑↑↑↑↑↑↑

微信扫描上方二维码 或 搜索 ' S3软件 ' 关注
发送 二维码上方 关键字 获取 下载链接
资源链接 : 百度盘 迅雷盘 夸克盘
版权声明:本文著作权归原作者所有,资源均来源于互联网!





![《蝙蝠侠归来 Batman Returns》 [1992] [动作][犯罪][奇幻][美国] 4K 下载](https://img.222308.xyz/movie/蝙蝠侠归来1992-S3.jpg)

评论已关闭!